Le web design joue un rôle clé pour faire ressortir votre site web. Il doit refléter votre marque tout en créant un lien avec votre public pour qu’il revienne. Avec 2024 derrière nous, il est temps de se concentquer sur vos grands projets de site web pour 2025.
Les tendances montrent comment la technologie et les attentes des utilisateurs évoluent. En restant à jour, votre site web reste frais, attire plus de visiteurs et vous aide à mieux vous classer dans les moteurs de recherche comme Google. Des mises à jour régulières signalent aux moteurs de recherche que votre site est actif et pertinent, ce qui vous donne un coup de pouce supplémentaire en matière de SEO. Vous pouvez vous tenir informé des dernières tendances SEO via notre blog et notre centre d’aide.
Les tendances sont importantes car elles reflètent les préférences continues des clients, les avancées technologiques et les changements du marché. En étant en avance sur les tendances, les entreprises peuvent adapter leurs stratégies, innover leurs produits et répondre aux demandes des clients avant leurs concurrents. Cela signifie soutenir votre entreprise en améliorant l’engagement client tout en restant pertinent et en identifiant les opportunités.
Quelles tendances vont façonner le domaine du web design, comment pouvez-vous les utiliser efficacement, et comment pouvez-vous vous assurer que votre site garde une longueur d’avance ?
Voici un aperçu de cinq tendances de web design qui devraient prendre leur envol en 2025 — et comment vous pouvez facilement les appliquer à votre site web.
Designs générés par l’IA
L’Intelligence Artificielle (IA) est un terme très en vogue ces derniers temps, et l’utiliser pour votre webdesign est le moyen idéal de rester à la pointe des tendances. Intégrer l’IA à votre site web peut se faire de plusieurs façons, comme ajouter du contenu ou vous aider à créer le design souhaité pour votre site.
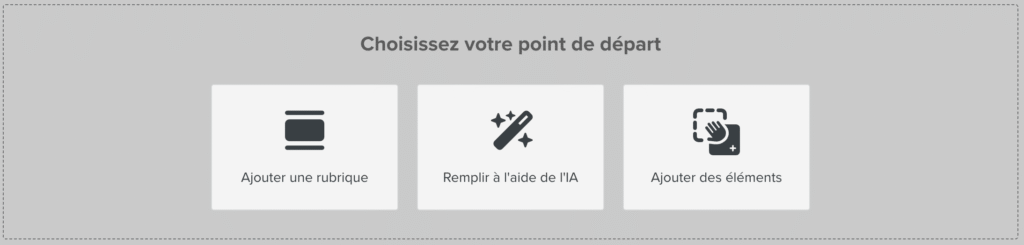
Chez Webador, nous avons maintenant une fonction « Remplir avec l’IA » pour vous accompagner dans la création de votre site web.
Vous pouvez utiliser l’IA pour construire certaines pages de votre site ou démarrer votre parcours de conception de site web avec la fonction IA. Il vous sera demandé de partager des informations spécifiques sur votre entreprise et ce que vous aimeriez inclure sur votre site web. La fonction IA se mettra au travail et vous aidera en toute simplicité à créer votre site.

Pourquoi c’est important :
- L’efficacité : L’IA automatise les tâches chronophages, vous permettant de vous concentrer sur la stratégie et la créativité.
- La personnalisation : L’IA peut générer des designs adaptés aux préférences spécifiques des utilisateurs, améliorant ainsi l’expérience utilisateur.
Conseil de pro : Utilisez l’IA comme un collaborateur, pas un remplaçant. Servez-vous-en pour vous assurer que la voix et l’esthétique de votre marque restent cohérentes.
Effet de Parallaxe
Le défilement parallaxe existe depuis un certain temps, et il n’est pas près de disparaître.
Cette fonction permet à l’arrière-plan de se déplacer à un rythme plus lent que le premier plan lorsque vous faites défiler une page. Cela crée une illusion de profondeur et une expérience plus immersive et interactive pour l’utilisateur.
Le défilement parallaxe peut être utilisé de nombreuses façons, par exemple à travers des éléments de défilement en couches pour donner un aspect plus profond à votre site web. Cela peut être utilisé pour créer une interaction plus profonde avec les visiteurs de votre site web et optimiser l’engagement des utilisateurs.
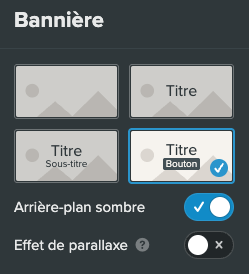
Webador a intégré le défilement parallaxe dans l’élément bannière, ce qui signifie que vous pouvez améliorer le parcours client dès l’instant où ils ouvrent votre site web. Cela peut ajouter une petite touche supplémentaire à votre site web pour le faire ressortir.

Pourquoi c’est important :
Interactivité : Le défilement parallaxe améliore l’engagement des utilisateurs en offrant une expérience de navigation intéressante. Mémorabilité : Il crée une impression durable grâce à ses effets immersifs.
Conseil de pro : Utilisez le parallaxe avec modération pour éviter de submerger les utilisateurs.
Micro-interactions :
Les micro-interactions sont ces petites animations ou réponses qui se produisent lors des interactions de l’utilisateur, comme un bouton qui change de couleur au clic ou l’ajout d’un emoji en mouvement sur votre site web. Bien que subtiles à ajouter à votre site web, elles peuvent vraiment aider vos utilisateurs à s’engager avec votre page et leur donner envie de revenir.
Avez-vous déjà vu notre nouvel élément application ? Désormais, vous pouvez intégrer d’autres plateformes facilement et de manière fluide sur votre site web. Essayez-le et ajoutez votre publication la plus récente d’Instagram ou Pinterest à votre page.
Celles-ci peuvent inclure :
Retour visuel des boutons : Changement de couleur au clic.
Tirer pour rafraîchir : Une icône qui tourne ou un mouvement de rebond lorsque l’on tire vers le bas sur l’écran d’une application mobile pour rafraîchir le contenu.
Notifications : Une animation subtile de pop-up ou d’apparition progressive pour les nouvelles notifications.
Dans Webador, vous pouvez mettre à jour vos boutons afin qu’ils changent de couleur lorsqu’ils sont cliqués (en n’oubliant pas de rester fidèle à votre marque), ou vous pouvez également utiliser des applications tierces telles que Elfsight pour ajouter des widgets et des pop-ups à votre site web.

Pourquoi c’est important :
- Expérience Utilisateur : Elles améliorent la convivialité en fournissant un retour immédiat à l’utilisateur.
- Personnalité de la Marque : Elles témoignent d’une attention aux détails et d’un soin particulier, donnant à l’utilisateur le sentiment d’être valorisé.
Conseil de pro : Assurez-vous que les micro-interactions s’alignent avec le ton de votre marque. En ajouter trop peut avoir l’effet inverse sur certains clients et les laisser se sentir dépassés.
Minimalisme :
Vous avez peut-être beaucoup entendu parler de minimalisme ces dernières années, en ce qui concerne les maisons, la mode, l’art, l’architecture et la technologie. Cependant, c’est aussi quelque chose qui peut fonctionner pour votre site web. Cette année, le minimalisme va ouvrir la voie aux sites web en 2025.
Rappelez-vous, parfois moins, c’est plus ! Cela vous aidera à créer un site web propre et efficace, afin que vos clients puissent trouver les informations les plus importantes sans passer des heures sur votre site web ou se sentir confus et le quitter.
Chez Webador, nous aimons la simplicité, ce qui signifie que nos modèles de design sont minimalistes, n’ajoutant que le contenu dont vous avez besoin, mais vous donnant également la liberté de créer votre site web comme vous le souhaitez.
Vous pouvez trouver un aperçu de nos modèles de site web ici et le constater par vous-même.
Voici quelques exemples de la façon dont vous pourriez utiliser un design minimaliste :
Polices uniques et titres audacieux : Utilisez des polices distinctives pour vos titres ou en-têtes afin d’attirer l’attention sans surcharger le design. Associez-les à un texte simple et épuré pour le reste du contenu afin de maintenir l’équilibre. Pour en savoir plus : Ajuster la mise en forme du texte.
Touches de couleurs vives : Ajoutez des couleurs vives avec parcimonie pour mettre en évidence les éléments clés comme les boutons ou les sections importantes. Par exemple, une couleur vive utilisée pour votre bouton « En savoir plus » sur un fond neutre le rend facile à repérer.
Éléments d’arrière-plan audacieux : Utilisez de grandes images d’arrière-plan ou des blocs de couleur accrocheurs avec notre élément de section pour créer un intérêt visuel tout en gardant le texte minimal.
Espace négatif : Laissez beaucoup d’espace vide autour de votre contenu avec notre élément espace blanc pour le rendre plus facile à lire et diriger l’attention vers ce qui compte le plus, comme les titres, les images ou les informations importantes.
Menus simplifiés : Gardez la navigation simple en limitant le nombre de liens en haut de votre site. Si nécessaire, utilisez des menus déroulants pour organiser soigneusement les pages supplémentaires. Consultez notre article : 5 astuces pour un menu clair et pratique.
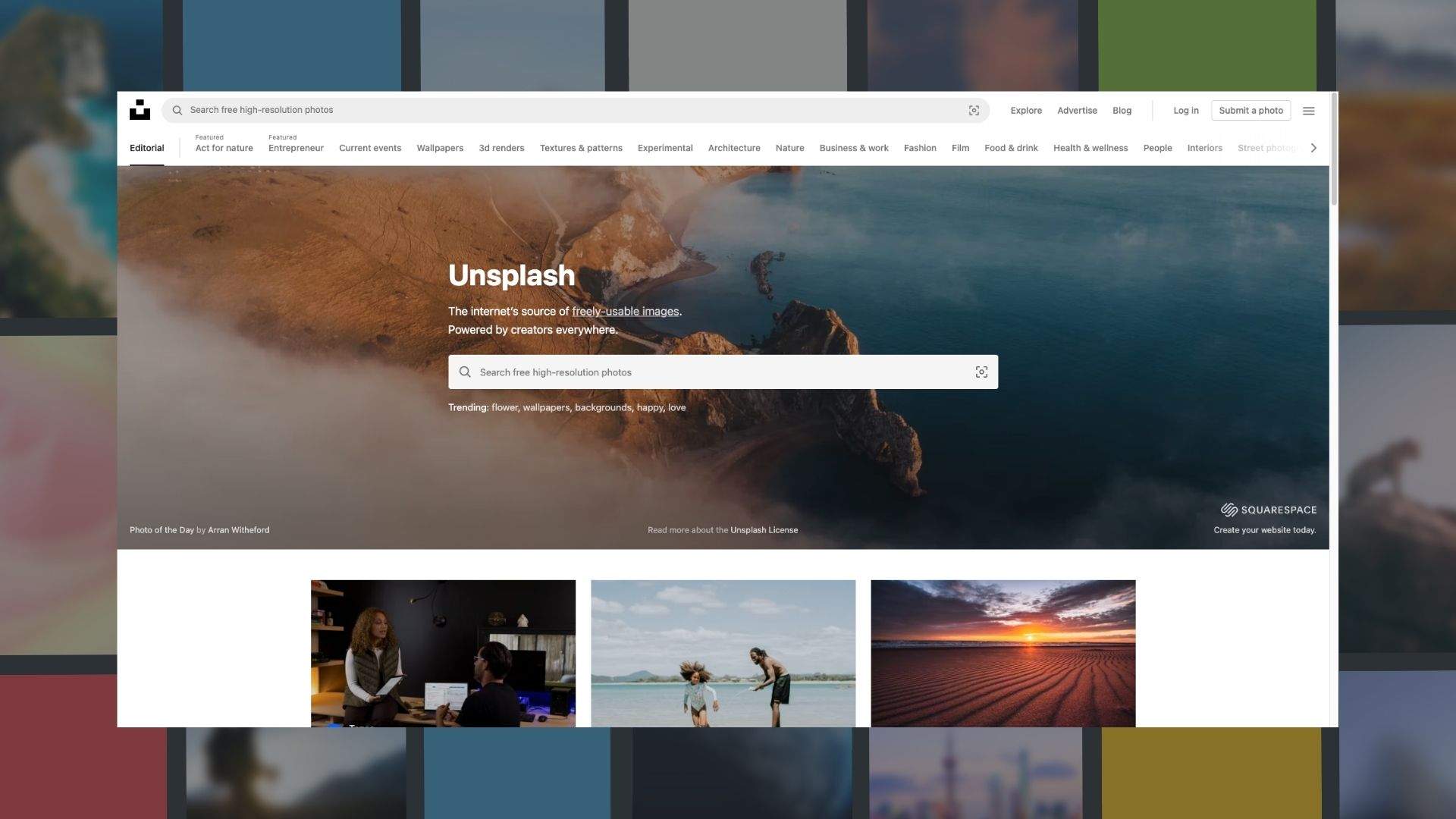
Images minimalistes : Choisissez quelques photos de haute qualité qui reflètent votre marque. Évitez de surcharger la page avec trop de visuels à la fois.
Pourquoi c’est important :
- Accessibilité : Les designs simples sont plus faciles à naviguer et à comprendre.
- Performance : Les designs minimalistes se chargent plus rapidement, améliorant les performances globales du site et sa visibilité sur Google.
Conseil de pro : Utilisez l’espace négatif de manière stratégique pour mettre en évidence les éléments clés et guider l’attention des utilisateurs, par exemple, l’élément d’espace blanc ou l’élément de ligne peuvent également être utilisés verticalement.
Mode sombre :
Bien que le mode sombre ne soit pas un style pour tout le monde (rappelez-vous, il pourrait ne pas convenir à votre marque et c’est tout à fait normal), il est en train de devenir un élément incontournable des sites web à travers le monde. Un site web plus sombre peut correspondre à votre marque, mais il offre également d’autres avantages tels que l’économie de batterie, la réduction de la fatigue oculaire et un look épuré.
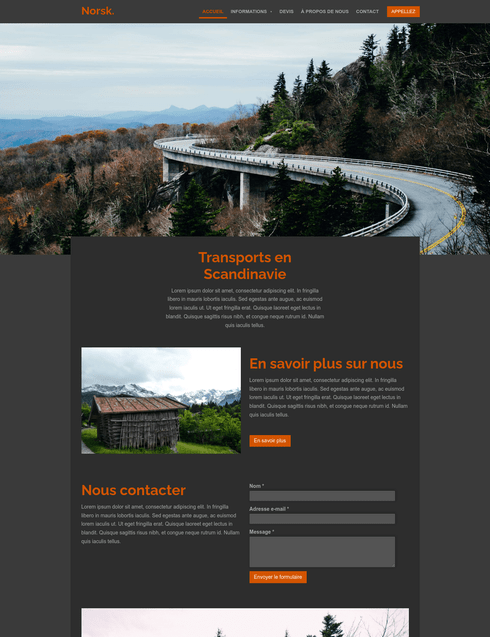
Avec Webador, de nombreux designs vous permettent de créer votre site web en mode sombre. Parmi eux, on retrouve : Norsk, Autumn, Calm et Treetops, et bien d’autres encore.

Pourquoi c’est important :
- Préférence de l’utilisateur : De nombreux utilisateurs s’attendent désormais à ce que le mode sombre soit une option.
- Attrait visuel : Fonctionne bien avec les couleurs vives et les éléments mis en évidence.
Conseil de pro : Assurez-vous que le contraste et la lisibilité sont prioritaires lors de la conception en mode sombre. Testez votre design sur plusieurs appareils pour garantir la cohérence.
Les tendances de design de 2025 incarnent un mélange harmonieux de technologie et de concepts de design durables. En adoptant la personnalisation alimentée par l’IA, les effets de parallaxe immersifs, les micro-interactions engageantes, le minimalisme épuré et le mode sombre adaptatif, vous pouvez créer des expériences à la fois visuellement saisissantes et d’une simplicité d’utilisation.
Comme toujours, la clé est de se concentrer sur la satisfaction des besoins de votre public tout en restant fidèle à l’identité de votre marque. Un site web bien conçu améliore non seulement l’expérience utilisateur, mais vous aide également à vous démarquer dans un paysage numérique concurrentiel.
Prêt à donner vie à ces tendances ? Essayez Webador dès aujourd’hui avec notre formule gratuite et découvrez la facilité de créer un site web moderne et magnifique pour 2025.