Le choix des couleurs est une étape essentielle de la mise en page de votre site web. Une palette de couleur mal choisie peut avoir un véritable impact sur le comportement des visiteurs, voire même les faire quitter votre site. En effet, peu de gens resteraient sur un site où le manque d’harmonie des couleurs est flagrant.
Dans cet article, nous expliquons les bases de la théorie des couleurs et nous vous donnons quelques astuces pour choisir les bonnes pour votre site web. Le but est d’opter pour une palette de couleurs qui vous représente et transmet les valeurs de votre entreprise. En prime, un beau site web vous aidera à vous démarquer de la concurrence !

Étape 1 : Découvrez la psychologie des couleurs
Le choix des couleurs est un sujet bien plus sérieux qu’on ne pourrait penser au premier abord. Les couleurs de votre logo et de votre site internet peuvent influencer le comportement de vos visiteurs ! En effet, il a été prouvé scientifiquement que les couleurs ont un impact sur les émotions que nous ressentons, et donc, sur notre comportement.
Chaque couleur a une influence différente, ce qui peut déclencher des émotions variées telles que la joie, la sérénité ou la colère. Ainsi, les couleurs chaudes, comme le rouge, le orange ou le jaune, ont un effet excitant, tandis que les couleurs froides, comme le bleu ou le vert, sont plutôt apaisantes. Connaître les bases de la psychologie des couleurs vous permettra de mieux adapter votre palette à votre clientèle cible.
Par ailleurs, se tenir à une palette de couleur bien réfléchie aide à fixer votre identité de marque et à la rendre reconnaissable par les consommateurs. Par exemple, la marque Coca-Cola est connue pour son rouge iconique, la magasin de sport Decathlon est facilement identifiable grâce à son bleu ciel et La Poste (en France, en Suisse ou encore en Allemagne) est immédiatement associée à la couleur jaune.
Il est donc important que vous choisissiez une couleur principale et que vous la complétiez avec une ou deux couleurs d’accent.
Couleurs et sentiments associés
| Couleur | Sentiments |
|---|---|
| Blanc | Propreté, pureté, paix, minimalisme, simplicité, innocence, clarté |
| Bleu | Calme, paix, patience, confiance, stabilité, autorité, tristesse |
| Gris | Équilibre, sécurité, conformisme, neutralité |
| Jaune | Joie, optimisme, bonheur, sympathie, légèreté, dynamisme, luminosité |
| Marron | Naturalité, confort, tradition, saleté, neutralité, robustesse, rusticité |
| Noir | Pouvoir, qualité, richesse, prestige, élégance, chagrin |
| Orange | Sympathie, chaleur, plaisir, dynamisme, enthousiasme |
| Rose | Amour, romance, féminité, douceur |
| Rouge | Force, chaleur, danger, agression, passion, amour, urgence |
| Vert | Naturalité, santé, équilibre, durabilité, croissance |
| Violet | Spiritualité, créativité, délicatesse, paix |
Cette liste n’est pas exhaustive. Pour retrouver les associations faites aux couleurs, pensez aux objets, éléments ou concepts qui portent traditionnellement cette couleur. Vous en déduirez logiquement les sentiments qui peuvent y être liés. Par exemple, le jaune est la couleur du soleil, des citrons et des pissenlits, tandis que le marron est la couleur de la terre, du café et du chocolat. Dans l’imaginaire commun, le soleil est associé à des sentiments de joie et de chaleur alors que le chocolat est associé au plaisir et à la gourmandise.
| Bon à savoir ! Si vous vendez à l’étranger, renseignez vous sur la symbolique des couleurs dans les autres pays. |
Étape 2 : Créez votre palette
La première étape vous a inspiré(e) ? Nous espérons que vous avez votre couleur principale en tête car il est temps de choisir les couleurs d’accent.
Le choix d’une ou deux couleurs d’accent est primordial puisque la mise en page de votre site web ne peut pas exclusivement reposer sur votre couleur principale. Comme leur nom l’indique, les couleurs d’accent servent à mettre en avant certains aspects de votre site web afin d’attirer l’attention des visiteurs sur un point particulier.
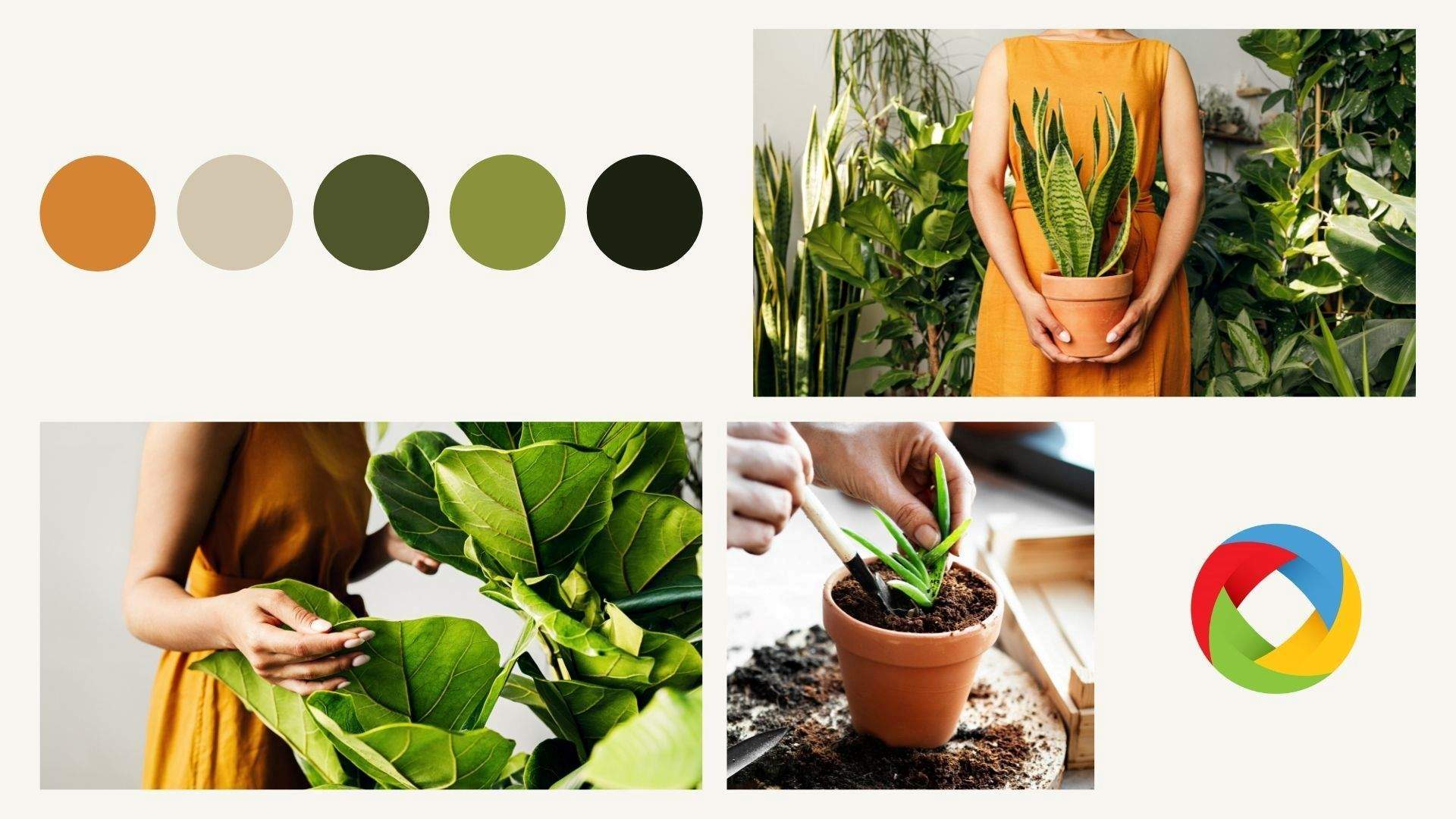
Pour choisir vos couleurs d’accent, vous pouvez opter pour des couleurs proches de couleur principale. Par exemple, si votre couleur principale est le vert, vos couleurs d’accent peuvent être un vert plus clair et un vert plus foncé.
Une fois que vous avez choisi votre couleur d’accent, veillez à garder la même sur toutes les pages de votre site mais aussi sur vos différents canaux de communication, comme les réseaux sociaux par exemple.
Il est maintenant temps de finaliser votre palette par une couleur complémentaire !
Deux couleurs sont complémentaires si elles sont opposées sur le cercle chromatique. Ainsi, la couleur complémentaire du vert est le rouge. En fonction de la teinte de vert choisie, sa couleur complémentaire oscillera entre l’orange et le violet, en passant par le rouge. Cette couleur complémentaire vous permet de mettre en avant les boutons importants de votre site.
Besoin d’aide pour créer votre palette ? Il existe de nombreux outils en ligne comme Canva Color ou Picular . Toutefois, la plupart ne sont disponibles qu’en anglais pour l’instant. C’est pourquoi nous vous proposons d’utiliser Adobe Color. L’interface peut paraître un peu plus complexe au premier abord mais elle est très complète. Vous trouverez facilement des tutoriels sur Internet pour apprendre à l’utiliser.
Étape 3 : Utilisez vos couleurs efficacement
Maintenant que votre palette est complète, vous vous demandez peut-être comment l’exploiter au mieux. Voici quelques points clés à retenir.
Le fond de page
Le fond de page est généralement de couleur claire, par exemple blanc ou beige. Dans certains cas, il est également possible d’opter pour du noir. L’important est de ne pas choisir des couleurs vives car elles vont gêner la lecture.
Pour être sûr de ne pas se tromper, il vaut mieux garder un fond de page blanc et un texte noir.
Les boutons
Vous attendez des visiteurs de votre site qu’ils entreprennent une action particulière lors de leur navigation. Par exemple, vous espérez qu’ils achètent vos produits ou qu’ils vous contactent pour prendre un rendez-vous. Pour les inciter à accomplir ces actions, vous devez placer des boutons sur votre site. Le texte et le lien que vous placez dans ce bouton sont très importants. Sa couleur l’est aussi !
C’est l’occasion d’utiliser votre couleur complémentaire. En effet, vous devez choisir une couleur qui fait ressortir votre bouton sur la page, de sorte à attirer l’attention du visiteur.
La couleur principale et celles d’accent
Votre site web possède un haut de page et un bas de page. Vous pouvez ici jouer avec votre couleur principale et vos couleurs d’accent. Typiquement, vous pouvez garder votre couleur principale pour votre haut de page et une de vos couleurs d’accent pour votre bas de page.
Études de cas: 3 marques aux palettes réussies
Air France
Air France a choisi le bleu marine comme couleur principale. Cette couleur inspire la confiance, la stabilité et l’autorité. Ces valeurs sont importantes pour une compagnie aérienne. En couleur complémentaire, elle a opté pour un rouge vif, qui fait bien ressortir les boutons importants de son site.
Renault
Une autre marque que vous connaissez bien applique ces principes sur son site web : Renault. La marque a choisi le noir comme couleur principale pour mettre en avant leur qualité et leur savoir-faire. Par conséquent, leurs couleurs d’accent sont dans des tons gris. Le noir n’étant pas directement dans le cercle chromatique, n’importe quelle couleur vive peut servir de couleur complémentaire. Dans leur cas, ils ont décidé de garder le jaune qui était autrefois présent dans leur logo pour ne pas complètement perdre leur identité visuelle. C’est pourquoi les boutons de leur site se parent d’un joli jaune citron.
Bonduelle
Bonduelle est aussi une marque connue, dont la couleur principale est le vert sapin, qui crée une ambiance naturelle et saine. Les boutons tranchent par leur couleur orange. La couleur principale et la couleur complémentaire sont issues de leur logo, ce qui renforcent l’harmonie générale du site et de l’identité visuelle de la marque. Le fond de page reste de couleur claire pour assurer la lisibilité du texte.
Une dernière astuce pour la route ?
Pour vous simplifier la tâche, nous avons créé de nombreuses palettes de couleurs que vous pouvez retrouver sur notre compte Pinterest. Elles sont inspirées de photos d’intérieur, de paysage et de décor urbain.
Vous cherchez d’autres astuces pour un joli site web ? Lisez notre article sur le webdesign !
Conclusion
En bref, une palette de couleurs soigneusement réfléchie, utilisée de façon cohérente sur toutes les pages de votre site et vos autres supports de communication est la clé d’une communication réussie.
Nous avons résumé les trois étapes importantes de cet article dans le document ci-dessous.
Envie de créer un superbe site ? C’est possible avec Webador !